Lo sviluppo di applicazioni native custom è una pratica sempre più diffusa, specialmente in ambienti aziendali dove le esigenze specifiche richiedono soluzioni su misura.
In questo contesto, due delle principali tipologie di app native sono le MTA (Multi-Target Application) e le app React Native.
In questo articolo, analizzeremo cosa sono, le loro differenze, gli ambiti di impiego, e forniremo una tabella comparativa con pregi e difetti, inoltre, esploreremo brevemente SAP Business Application Studio e Workzone, strumenti cruciali per lo sviluppo di queste applicazioni.
Se non vuoi leggere tutto l'articolo clicca sulle informazioni di tuo interesse
Cosa sono le MTA (Multi-Target Application)
Le Multi-Target Application (MTA) sono un concetto chiave nello sviluppo di applicazioni complesse, specialmente in ambienti come SAP Cloud Platform.
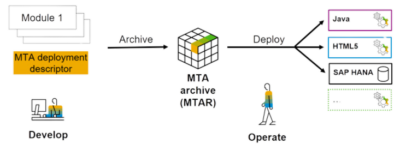
Una MTA è essenzialmente un pacchetto che contiene più moduli, ognuno dei quali può essere sviluppato utilizzando tecnologie diverse e distribuito su vari ambienti. Questi moduli possono includere, ad esempio, componenti backend scritti in Java, servizi di database, interfacce utente basate su SAPUI5, e molto altro.
L'idea alla base delle MTA è quella di facilitare lo sviluppo, la gestione e la distribuzione di applicazioni complesse e modulari, offrendo un approccio flessibile che si adatta a una vasta gamma di esigenze aziendali.

Tra le caratteristiche principali troviamo:
Modularità
Le MTA sono costituite da diversi moduli, ognuno con una funzione specifica.
Questa modularità consente di sviluppare e gestire ogni componente in modo indipendente, facilitando aggiornamenti, manutenzione e scalabilità, ad esempio, un modulo potrebbe essere responsabile dell'interfaccia utente, un altro del backend, e un terzo della gestione del database.
Distribuzione Multi-target
Come suggerisce il nome, una MTA può essere distribuita su più target, o ambienti.
Questo significa che una singola applicazione può essere distribuita e gestita in ambienti diversi (ad esempio, sviluppo, test, produzione) senza dover creare pacchetti di distribuzione separati per ciascun ambiente, questa capacità di distribuzione multi-target rende le MTA particolarmente utili in contesti aziendali complessi dove l'applicazione deve funzionare senza problemi su più piattaforme.
Integrazione Profonda
Le MTA sono progettate per integrarsi facilmente con altri servizi e moduli, specialmente in ambienti SAP.
Ad esempio, è possibile collegare un modulo di un'applicazione MTA a un servizio di autenticazione, a un database, o ad altri servizi cloud offerti da SAP o da terze parti. Questa capacità di integrazione è fondamentale per creare applicazioni aziendali complete e funzionali.
Gestione Centralizzata
Nonostante la loro natura modulare, le MTA permettono una gestione centralizzata del ciclo di vita dell'applicazione. Questo significa che gli sviluppatori possono distribuire, monitorare e aggiornare tutti i moduli di un'applicazione da un'unica console, semplificando notevolmente il processo di gestione delle applicazioni complesse.
Utilizzo di Standard Aperti
Le MTA utilizzano standard aperti per la descrizione dei moduli e delle dipendenze.
Ad esempio, SAP utilizza un file di descriptor chiamato `mta.yaml`, che definisce la struttura dell'applicazione, i moduli che la compongono, le risorse necessarie e le dipendenze tra i vari componenti. Questo approccio standardizzato facilita la comprensione e la manutenzione delle applicazioni, oltre a consentire una maggiore interoperabilità tra diversi sistemi e piattaforme.

Un esempio nell'uso delle MTA sono le aziende che devono gestire applicazioni complesse con molteplici componenti.
Ad esempio, una grande organizzazione può avere un'applicazione che integra moduli di gestione clienti (CRM), gestione delle risorse umane (HRM), e-commerce, e altro ancora, tutti gestiti come una singola MTA.
Inoltre le MTA sono particolarmente utili per lo sviluppo di applicazioni che devono integrarsi con vari servizi SAP, come SAP HANA, SAP S/4HANA, o SAP Fiori, facilitando l'integrazione e la distribuzione su piattaforme diverse.
Cosa sono le app React Native
Un'applicazione nativa custom sviluppata con JXS e libreria React Native utilizza componenti nativi per creare interfacce utente. Questo significa che, sebbene il codice dell'applicazione sia scritto in JavaScript, il rendering delle interfacce utente avviene attraverso i componenti nativi di iOS (UIKit) e Android (View). Questo approccio garantisce un'esperienza utente più fluida e prestazioni migliori rispetto a una soluzione basata su web view, che potrebbe essere meno performante e meno integrata con il sistema operativo.
Base di Codice Condivisa
Uno dei principali vantaggi di React Native è la possibilità di mantenere una base di codice unica per entrambe le piattaforme, iOS e Android. Anche se ci sono alcune differenze tra le piattaforme (ad esempio, design e comportamenti specifici del sistema operativo), la maggior parte del codice può essere riutilizzato. Questo riduce notevolmente il tempo e i costi di sviluppo rispetto alla scrittura di due app separate in Swift/Objective-C per iOS e Java/Kotlin per Android.
Sviluppo Rapido
React Native offre strumenti come Hot Reloading e Live Reloading:
- Hot Reloading: Permette di applicare modifiche al codice senza perdere lo stato corrente dell'app, migliorando significativamente la produttività degli sviluppatori durante il debug.
- Live Reloading: Riavvia automaticamente l'app quando viene modificato il codice, consentendo agli sviluppatori di vedere immediatamente le modifiche.

Gestione dello Stato
React Native si integra bene con diverse librerie per la gestione dello stato, come Redux e Context API. Queste librerie aiutano a gestire e sincronizzare lo stato dell'applicazione in modo efficiente, specialmente in applicazioni complesse che richiedono una gestione sofisticata dei dati e degli eventi.
Accesso alle API Native
React Native offre accesso alle API native tramite bridge e moduli. Questo permette agli sviluppatori di utilizzare funzionalità native come la fotocamera, il GPS, i sensori di movimento, i webservices e altro ancora. Esistono anche librerie e moduli di terze parti che estendono ulteriormente le capacità dell'app, come l'integrazione con servizi esterni o strumenti di analisi.
Performance
Le app React Native hanno prestazioni molto vicine a quelle delle app native grazie alla comunicazione diretta tra il codice JavaScript e i componenti nativi. Le prestazioni sono generalmente ottime per la maggior parte degli usi, ma per operazioni altamente intensive potrebbe essere necessario scrivere del codice nativo specifico per ottimizzare le performance.
Interfaccia Utente Reattiva
React Native sfrutta il concetto di Componenti di React per costruire l'interfaccia utente. I componenti sono riutilizzabili e possono essere facilmente combinati e gestiti. Questa architettura basata su componenti permette di aggiornare in modo efficiente l'interfaccia utente in risposta ai cambiamenti di stato, garantendo una UX reattiva e dinamica.
Supporto per Plugin di Terze Parti
React Native ha un ecosistema ricco di plugin e librerie open source che possono estendere le capacità dell'app. Questi plugin possono aggiungere funzionalità come l'integrazione con servizi di pagamento, pubblicità, notifiche push e altro. La comunità attiva contribuisce continuamente con nuovi strumenti e miglioramenti.
Comunità e Librerie
La comunità di React Native è vasta e attiva, il che significa che c'è una grande quantità di risorse, documentazione e supporto disponibile. La comunità contribuisce con librerie, strumenti e best practices che possono aiutare a risolvere problemi comuni e accelerare lo sviluppo.
In sintesi, React Native è una potente libreria per lo sviluppo di applicazioni mobili, combinando la facilità d'uso di JavaScript e React con le performance e l'aspetto nativo delle applicazioni mobili. La sua architettura modulare e il supporto per componenti e librerie contribuiscono a un'esperienza di sviluppo più efficiente e versatile.
Differenze tra MTA e React Native
| Caratteristica | MTA | React Native |
|---|---|---|
| ARCHITETTURA | Modulare, multi-target | Basata su componenti riutilizzabili, progettata per costruire applicazioni mobili native. |
| AMBITO DI UTILIZZO | Applicazioni complesse e enterprise | Ideale per lo sviluppo di applicazioni mobili native per iOS e Android con una base di codice condivisa. |
| PRESTAZIONI | Variabile, dipende dall'implementazione | Elevate, grazie alla capacità di utilizzare componenti nativi e ottimizzare le prestazioni su dispositivi mobili. |
| INTEGRAZIONE | Facilmente integrabile con SAP e altri servizi cloud | Integra facilmente API e servizi esterni, ma è principalmente focalizzato sull'interfaccia utente. |
| SEO | Ottimizzabile con sforzi significativi | SEO limitata per le applicazioni mobili, ma per le app web create con React (come Next.js) l'ottimizzazione SEO è migliore. |
| DISTRIBUZIONE | Flessibile, su più ambienti | Semplice, distribuito come applicazione mobile attraverso gli app store (iOS e Android) o come app web. |
| MANUTENZIONE | Complessa, richiede gestione modulare | Relativamente semplice, grazie alla modularità dei componenti e agli strumenti di sviluppo come Redux per la gestione dello stato. |
| SUPPORTO PER DINAMISMO | Elevato, con moduli backend dinamici | Buono, con capacità di gestire dinamismo attraverso aggiornamenti di stato e dati, ma la generazione di contenuti dinamici richiede gestione appropriata. |
Ambiti di Impiego
Facendo un riassunto generale, in termini di applicazione diretta di MTA e React possiamo dire che:
MTA è ideale per:
- Applicazioni enterprise che necessitano di un'integrazione profonda con SAP o altri sistemi di backend.
- Progetti modulari che richiedono aggiornamenti frequenti e distribuzione su più piattaforme.
- Applicazioni complesse con una struttura multi-modulo, dove ogni modulo può essere gestito separatamente.
React Native è ideale per:
- Applicazioni mobili native per iOS e Android, permettendo di utilizzare un'unica base di codice per entrambe le piattaforme e riducendo i tempi e i costi di sviluppo.
- Siti web e applicazioni web dinamiche, dove è cruciale avere un'interfaccia utente interattiva e reattiva. React Native è eccellente per gestire componenti riutilizzabili e mantenere un aggiornamento fluido dell'interfaccia.
- Progetti che richiedono un'ottimizzazione SEO avanzata, grazie alla possibilità di integrare React Native con tecnologie di rendering lato server per migliorare la visibilità nei motori di ricerca, quando combinato con React per le applicazioni web.
- Applicazioni che necessitano di una gestione efficiente dello stato e del flusso dei dati. React Native, insieme a librerie come Redux o Context API, facilita la gestione dello stato in applicazioni complesse e interattive.
- Progetti con frequenti aggiornamenti del frontend e miglioramenti dell'esperienza utente, grazie alla sua architettura basata sui componenti che permette modifiche e ottimizzazioni mirate senza influenzare l'intero sistema.
SAP business application studio e Workzone
SAP Business Application Studio è un ambiente di sviluppo integrato (IDE) basato su cloud, progettato per creare applicazioni complesse in ambienti SAP. Fornisce strumenti avanzati per lo sviluppo di Multi-Target Application (MTA), inclusa la gestione dei moduli, la connessione ai database, e l'integrazione con vari servizi SAP, facilitando così lo sviluppo e il deployment di applicazioni modulari.
SAP Workzone è una piattaforma che consente di creare esperienze utente personalizzate, centralizzando l'accesso a diverse applicazioni e servizi all'interno di un'unica interfaccia. Questo facilita la gestione delle applicazioni MTA e migliora la produttività, offrendo agli utenti un punto di accesso unificato alle risorse aziendali.
Consigli e Conclusioni
La scelta tra MTA e React Native dipende fortemente dal contesto e dalle esigenze specifiche del progetto:
-
Se si ha bisogno di una soluzione robusta e flessibile per applicazioni enterprise, MTA è la scelta giusta. È particolarmente utile per integrazioni complesse con sistemi backend e per progetti modulari che richiedono aggiornamenti frequenti e distribuzione su più piattaforme.
-
Se l'obiettivo è sviluppare applicazioni mobili cross-platform con ottima esperienza utente, React Native è una scelta eccellente. Offre una buona velocità e flessibilità, ed è particolarmente adatto per progetti mobili che richiedono un design nativo per iOS e Android utilizzando una base di codice condivisa.
Entrambe le soluzioni hanno pregi e difetti, e la scelta migliore dipenderà dall'equilibrio tra le esigenze tecniche e le risorse disponibili. Utilizzare strumenti come SAP Business Application Studio per MTA e React Native per sviluppare applicazioni mobili può facilitare lo sviluppo e offrire un vantaggio competitivo significativo.
Tabella di Confronto Riassuntiva
| Caratteristica | MTA | React Static |
|---|---|---|
| Complessità | Alta | Media |
| Velocità | Variabile | Elevata |
| Flessibilità | Molto alta | Alta |
| Gestione | Complessa | Semplice |
| Ambito | Enterprise, moduli SAP | Sviluppo di applicazioni mobili cross-platform per iOS e Android |
Se ti dicessi che ho interfacciato React con BTP Cloud di SAP?
In Sydea stiamo lavorando ad un progetto nel quale abbiamo sviluppato diverse applicazioni con React Native che si interfacciano con BTP Cloud di SAP ed i servizi S/4HANA. Contattami se sei curioso ed utilizzi SAP.